Сериал «Tanya StreLove» Как рисовать стрелки Eyeliner tutorial
Выберите удобный вариант просмотра и качество,
подходящее для вашего экрана
Видео недоступно для просмотра в вашем регионе |
Канал не доступен подробнее |
Обнаружены проблемы с воспроизведением данного видео. |
Канал не доступен подробнее |
Описание
9 отзывов
2011 — 2021, Познавательные, Развлекательные, Блогер, Россия
Tanya StreLove — опытный видеоблогер, которая предлагает к просмотру множество интересных видео о разнообразных лайфхаках и DIY, а также советах и идеях. Кроме этого в своем шоу Татьяна рассказывает о новинках мира красоты и делится собственным мнением по бьюти-тематике. Проект содержит много рубрик, из которых наибольшей популярностью пользуются лайфхаки, особенно те, которые призваны упростить жизнь девушек.
Кроме этого в своем шоу Татьяна рассказывает о новинках мира красоты и делится собственным мнением по бьюти-тематике. Проект содержит много рубрик, из которых наибольшей популярностью пользуются лайфхаки, особенно те, которые призваны упростить жизнь девушек.
В своих видеороликах Таня предлагает идеи ухода за кожей, волосами, фигурой, дает советы по изготовлению кремов и бальзамов, делится секретами макияжа и маникюра. Интерес зрителей вызывают и ее бюджетные идеи по подготовке к школе, реализуемые своими руками, результаты которых смогут удивить всех одноклассников. Также подписчикам интересны DIY-идеи к Новому году, Дню Святого Валентина и другим праздникам. Привлекают внимание и ролики с распаковками, а особенно проверка лайфхаков и гаджетов из Китая.
Канал Tanya StreLove к маю 2019 года набрал более 2,2 миллиона подписчиков, а количество просмотров давно превысило 250 миллионов. Татьяна также снимает влоги, в которых отвечает на разные, часто даже неудобные, вопросы зрителей, рассказывая о своей личной жизни, внешности, привычках, карьере и планах.
Tanya StreLove — опытный видеоблогер, которая предлагает к просмотру множество интересных видео о разнообразных лайфхаках и DIY, а также советах и идеях. Кроме этого в своем шоу Татьяна рассказывает о новинках мира красоты и делится собственным мнением по бьюти-тематике. Проект содержит много рубрик, из которых наибольшей популярностью пользуются лайфхаки, особенно те, которые призваны упростить ж
СвернутьПодробнее
Доступно на устройствах
iOS
Android
Smart TV
Консоли
Приставки
Перевод
Русский
Как нарисовать стрелки на глазах карандашом и подводкой — Секреты стиля — 20 февраля — 43095918282
Одной из составляющих удачного макияжа, являются привлекательные стрелки. Отчетливо нарисованные стрелки придают взгляду завораживающий вид. Макияж со стрелками можно встретить чуть ли и у каждой звезды и известной модели. Но как же их нарисовать, чтоб они были симметричны и прибавляли нотку сексуальности макияжу, а не наоборот? Все секреты по поводу как нарисовать стрелки на глазах подводкой поэтапно мы расскажем подробно в статье.
Отчетливо нарисованные стрелки придают взгляду завораживающий вид. Макияж со стрелками можно встретить чуть ли и у каждой звезды и известной модели. Но как же их нарисовать, чтоб они были симметричны и прибавляли нотку сексуальности макияжу, а не наоборот? Все секреты по поводу как нарисовать стрелки на глазах подводкой поэтапно мы расскажем подробно в статье.
Как правильно нарисовать стрелки на глазах
Прежде чем приступить к технике рисования стрелок, следует определить форму глаз. Ведь для каждой формы глаз подойдет определенная техника стрелок. Классические стрелки подойдут практически каждой девушке, но вот аккуратно и правильно их изобразить совершенно непросто. Если Вы рисуете стрелку впервые, то следует учесть одно правило: рука, которая будет проводить стрелку должна быть устойчивая. Но, в случае асимметричной линии всегда есть возможность использовать тени, благодаря которым можно с легкостью затушевать неудачную стрелку и преобразить макияж новой изюминкой.
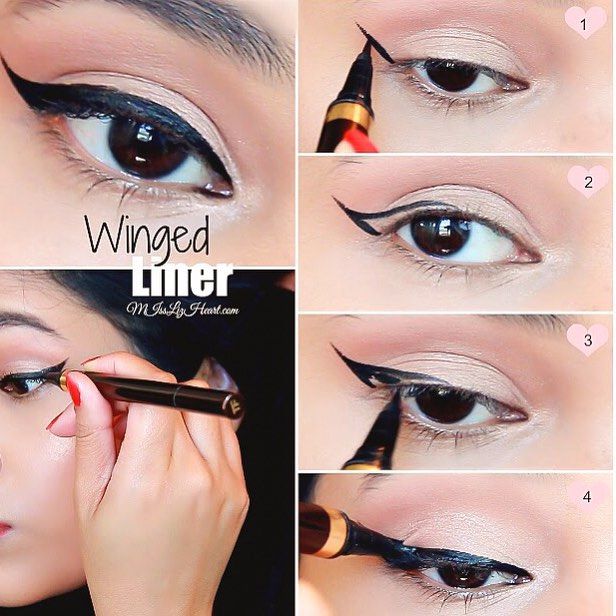
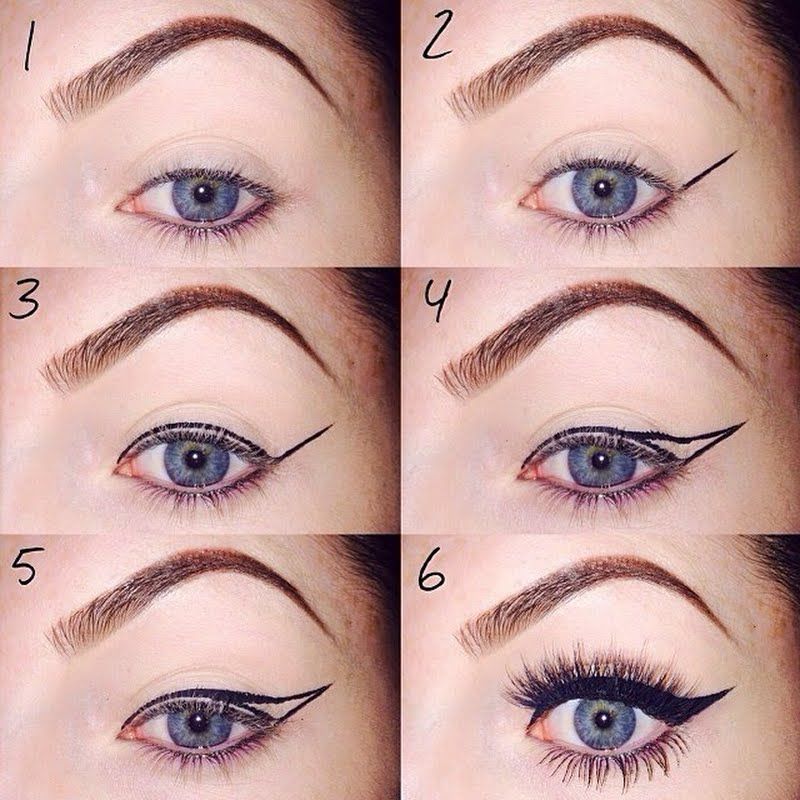
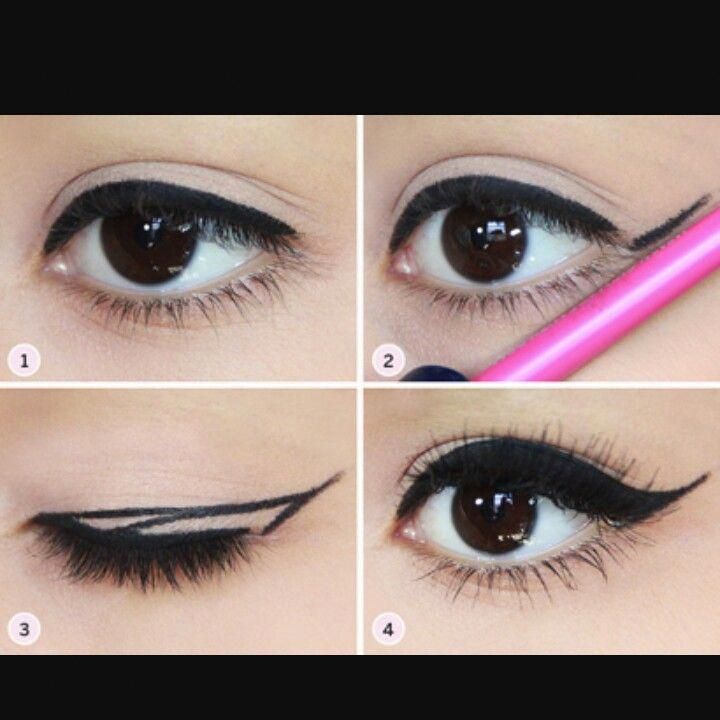
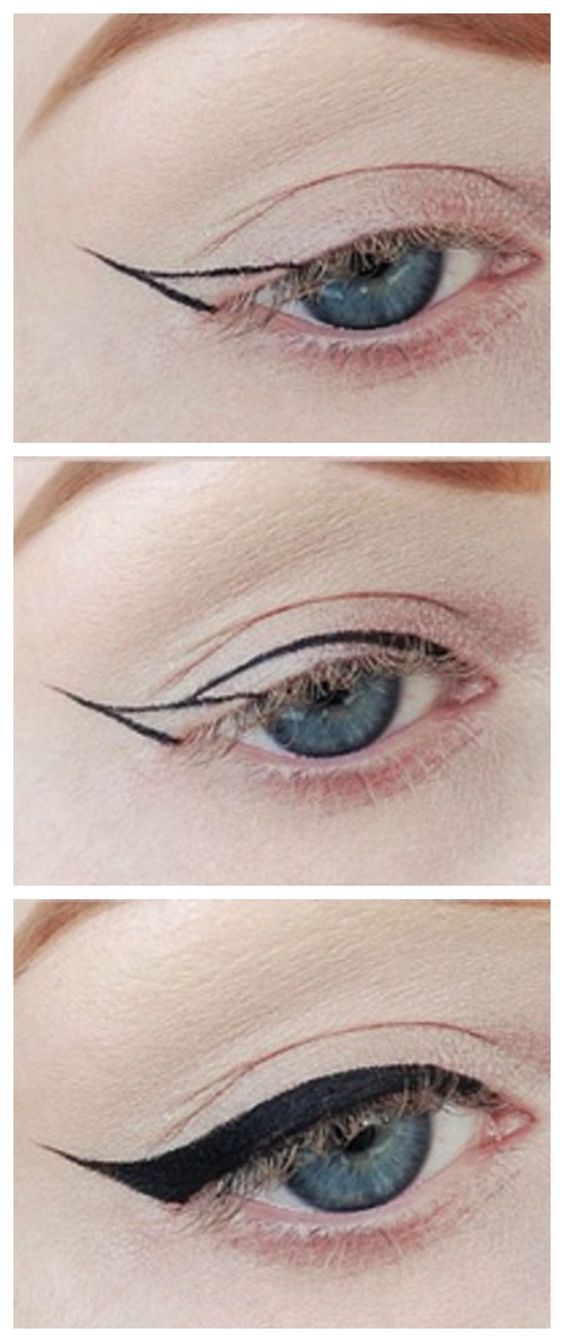
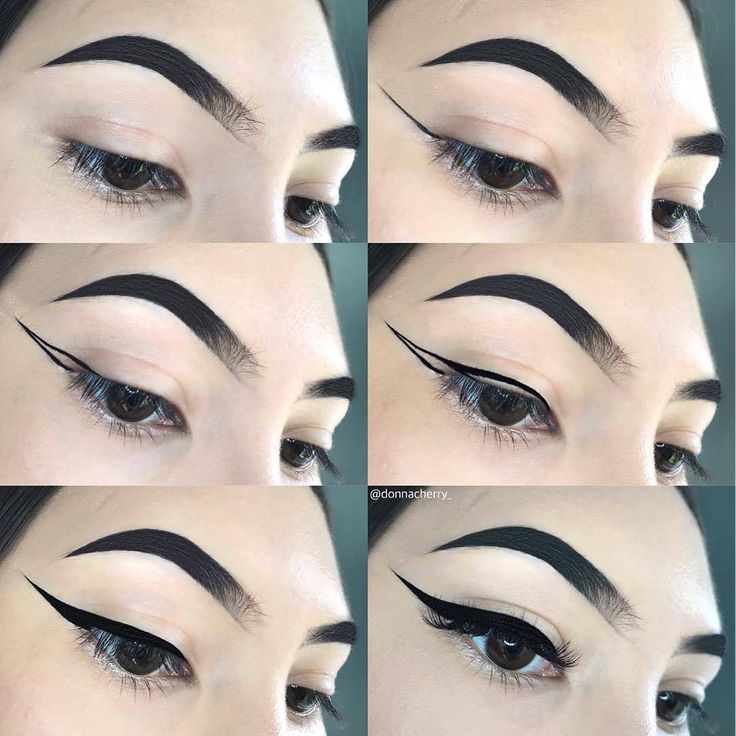
Для начинающих лучше использовать так называемую двойную стрелку. Первую линию следует провести близко к линии роста ресничек, а вторую нарисовать поверху.
Первую линию следует провести близко к линии роста ресничек, а вторую нарисовать поверху.
Таким образом стрелка будет выглядеть эффектно и никто не заметит, что Вы в этом деле новичок. Стоит помнить, что хвостик стрелки всегда должен быть острым. От этого зависит насколько стрелка удачно нарисована.
Схемы
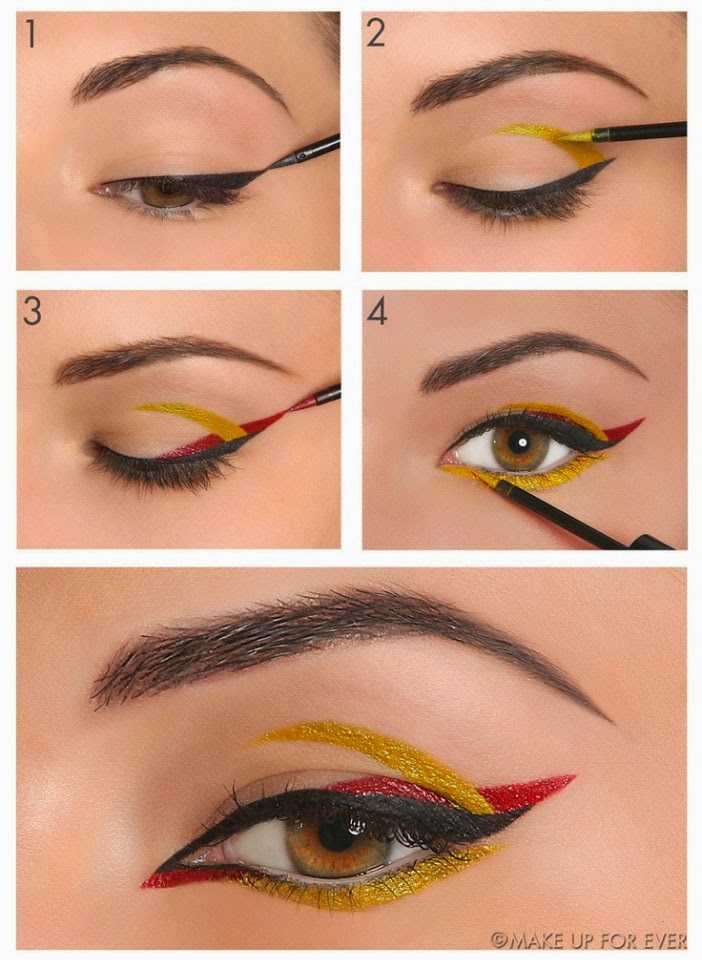
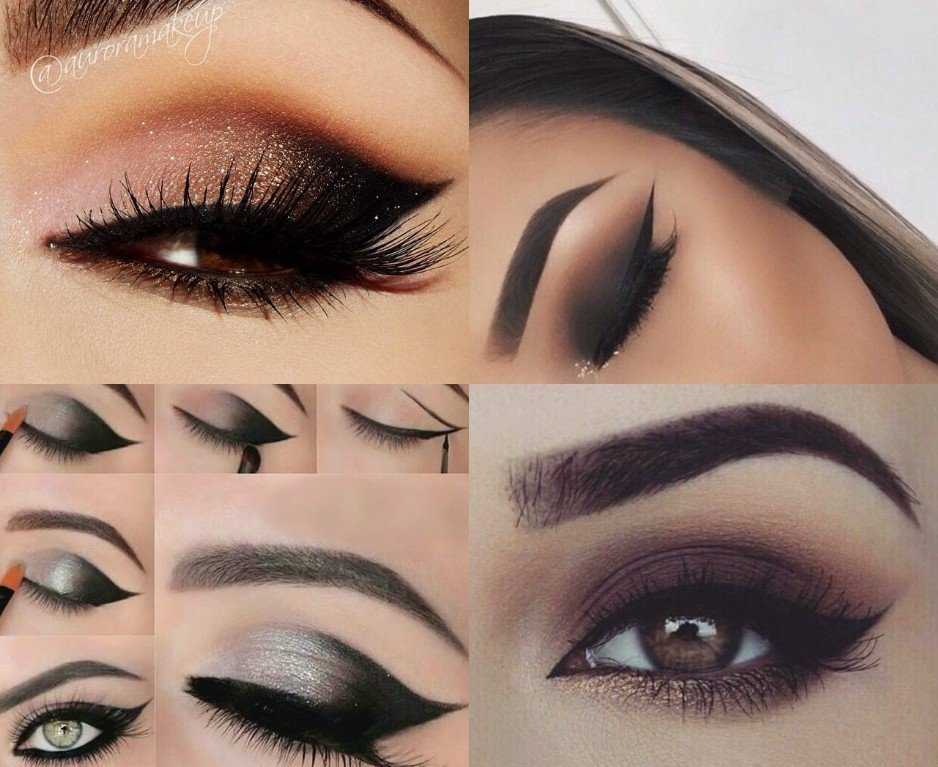
Фото для вдохновения
Как правильно рисовать стрелки карандашом
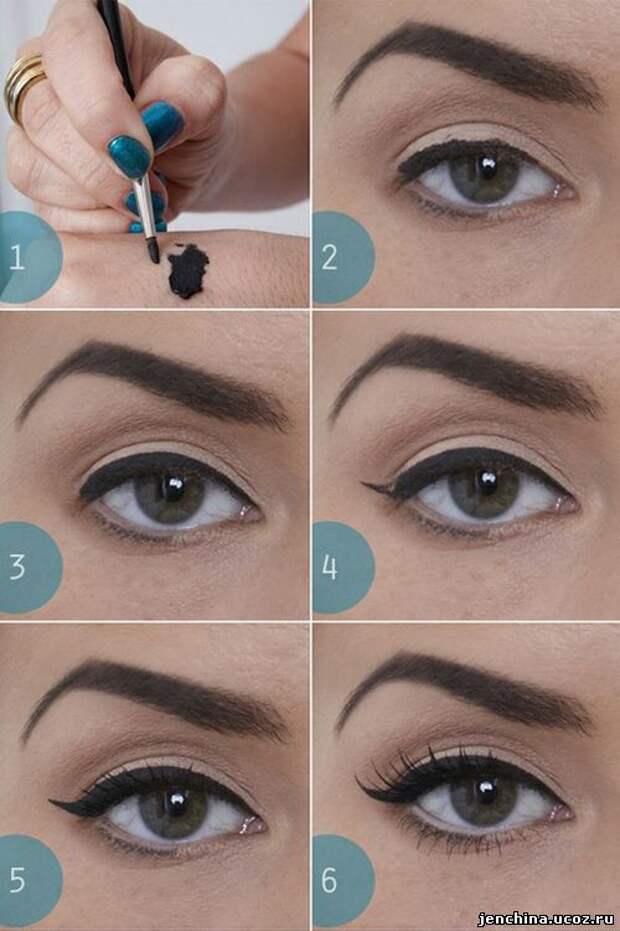
Карандаш для век очень нужный инструмент. С его помощью можно изобразить как тонкие стрелки, так и широкие. Для рисования тонких стрелок подойдет карандаш с твердой текстурой. Цвет его будет не очень насыщенным, но его стойкость в течении дня впечатлит.
Для толстых стрелок пригодится мягкий карандаш. Он оставляет широкие линии насыщенного цвета, но минусом данного карандаша является его стойкость. Макияж с такой стрелкой не прослужит в течении дня. Прежде, чем наносить макияж со стрелкой следует убедиться в том, что на лице не осталось косметических средств от предыдущего макияжа. Приступая к рисованию стрелки карандашом, нужно помнить, что линия чертится непрерывно, таким образом не придется исправлять неровности.
Приступая к рисованию стрелки карандашом, нужно помнить, что линия чертится непрерывно, таким образом не придется исправлять неровности.
Начинать линию следует с средины века, в этом месте она должна быть наиболее плотная и широкая. К внешнему и внутреннему уголку глаза стрелка должна идти на нет. Не всегда макияж со стрелкой может получиться с первого раза. Если возникли неровности или утолщения линии стрелки их всегда можно подкорректировать с помощью ватной палочки.
Урок для начинающих «стрелка подводкой»
Изобразить стрелку с помощью подводки достаточно сложно. Ведь техника выполнения требует невероятной точности и аккуратности. В первый раз стрелки могут получиться либо низкопосаженными либо неровными. Существует три вида подводки для глаз: жидкая, гелевая и подводка-фломастер. Но, прежде чем освоить урок нанесения стрелок с помощью подводки, нужно уверенно рисовать стрелки карандашом. Без этого способа, нанесение с помощью подводки вряд ли получится.
Первое нанесение лучше начать с использования подводки-фломастера, ведь в жидкой и гелевой подводке кисти достаточно мягкие, что затруднит первое нанесение стрелки.
Рисование подводкой в основном ничем не отличается от карандаша. Предварительно следует очистить веко средством для демакияжа. После нанести любимый цвет теней. Далее приступить к нанесению подводки. Линию следует проводить с внутреннего уголка глаза, расширяя её к средине века и снова уменьшая к внешнему уголку века. Хвостик стрелки обязательно оставить острым. Много пошаговых уроков нанесения стрелок с помощью подводки можно увидеть, как на фото, так и на видео.
Как красиво нарисовать стрелки на глазах – видео
В просторах интернета существуют многочисленные уроки фото и видео, благодаря которым можно научиться рисовать правильные и аккуратные стрелки. С помощью видео, стрелки рисовать гораздо проще, ведь в уроке шаг за шагом показано как стоит держать инструмент, под каким уклоном рисовать и как быть в случае изъяна стрелки.
Бытует мнение, что лучше один раз увидеть, чем сто раз услышать. Это высказывание идеально подходит для девушек, которые хотят обучиться правильно рисовать стрелки. Не бывает ничего невозможного, поэтому если один или пару раз не вышла четкая линия, то огорчаться не стоит. Масса видео и фото уроков научат рисовать стрелки изумительно и качественно.
Не бывает ничего невозможного, поэтому если один или пару раз не вышла четкая линия, то огорчаться не стоит. Масса видео и фото уроков научат рисовать стрелки изумительно и качественно.
Источник
Понравилась статья? Подпишитесь на канал, чтобы быть в курсе самых интересных материалов
Подписаться
мода и красотаМакияжглазастрелкикрасота
Обсудить
4 быстрых и простых способа рисования стрелок в Adobe Illustrator
Стрелки полезны для информативного дизайна, например меню. Они помогают читателям быстрее находить информацию, и вам не нужно втискивать изображения рядом с текстом. Иногда, когда места для фотографий мало, использовать стрелку для указания на соответствующее блюдо было самым простым решением.
Когда я много лет разрабатывал меню для индустрии продуктов питания и напитков, я создавал все типы стрелок для разных типов меню. Итак, если вы хотите нарисовать изогнутую стрелку, нарисованную от руки или просто стандартную стрелку? Вы находитесь в правильном месте!
Итак, если вы хотите нарисовать изогнутую стрелку, нарисованную от руки или просто стандартную стрелку? Вы находитесь в правильном месте!
В этом уроке я покажу вам четыре разных способа рисования стрелки в Adobe Illustrator. Вы можете использовать инструмент линии, инструменты формы или инструменты рисования.
Приготовьте инструменты и приступим.
СОДЕРЖАНИЕ
- 4 Способность рисовать стрелку в Adobe Illustrator
- Метод 1: Стиль хода
- Метод 2: Инструменты формы
- Метод 3: Инструмент Pen
- Метод 4: Paintbrush/Pencil
- . Это оно!
4 способа рисования стрелок в Adobe Illustrator
Вы можете использовать различные инструменты для рисования различных типов стрелок в Adobe Illustrator. Например, если вы хотите сделать стандартную прямую стрелку, просто нарисуйте линию и добавьте наконечник стрелки из панели «Обводка». Если вам нужен симпатичный рисованный стиль, используйте кисть или карандаш.
Примечание. Все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
Способ 1: Стиль обводки
Это самый быстрый способ сделать стрелку в Illustrator. Технически вам не нужно его рисовать, все, что вам нужно сделать, это выбрать стиль наконечника стрелки в параметрах «Обводка».
Шаг 1: Выберите инструмент Line Segment Tool (\) , чтобы нарисовать линию.
Шаг 2: Выберите линию, и вы увидите панель «Обводка» в правой части окна документа. Если нет, откройте панель «Внешний вид» в верхнем меню 9.0041 Окно > Внешний вид , и вы увидите Обводку. Нажмите на Stroke .
Вы увидите дополнительные параметры, такие как толщина, стиль угла, наконечники стрелок и т. д.
Шаг 3: Нажмите на параметр наконечников стрелок, чтобы выбрать нужные наконечники стрелок. Если вы выберете левое поле, стрелка будет добавлена к левому концу строки, и наоборот.
Если вы выберете левое поле, стрелка будет добавлена к левому концу строки, и наоборот.
Например, я добавил Стрелку 2 в левый конец.
Если стрелка слишком тонкая, вы можете увеличить толщину обводки, чтобы сделать ее толще.
Вы также можете добавить стрелку справа, если вам это нужно. Две стрелки могут быть разными.
В разделе «Стрелки» можно настроить масштаб, чтобы изменить размер стрелки. Например, я изменил Масштаб на 60%, чтобы он выглядел более пропорциональным линии.
Способ 2. Инструменты формы
Вы будете соединять прямоугольник и треугольник, чтобы получилась стрелка.
Шаг 1: Используйте инструмент Rectangle Tool (M) , чтобы нарисовать узкий и длинный прямоугольник.
Шаг 2: Инструментом «Многоугольник» создайте треугольник. Просто выберите инструмент «Многоугольник» на панели инструментов, щелкните холст и введите 3 стороны в диалоговом окне.
Примечание: Вы можете использовать любой метод, который вам нравится, чтобы сделать треугольник. Я использую инструмент «Многоугольник», потому что он проще.
Шаг 3: Поверните треугольник на 45 градусов, поместите его по обе стороны от прямоугольника и выровняйте обе фигуры по центру. Соответственно измените размеры фигур.
Похоже, дело сделано, но нам еще не хватило одного важного шага! Если вы нажмете Command / Ctrl + Y , чтобы увидеть контуры, вы увидите, что это две разные фигуры, поэтому нам нужно объединить их в одну.
Шаг 4 (важно): Выберите обе фигуры, перейдите на панель Pathfinder и нажмите Unite .
Теперь, если вы снова перейдете к представлению Outline, вы увидите, что объединенная фигура.
Выйдите из вида Outline, нажав Command / Ctrl + Y еще раз, и вы можете добавить цвет в соответствии с вашим дизайном.
Способ 3. Инструмент «Перо»
Инструментом «Перо» можно нарисовать изогнутую стрелку. Идея состоит в том, чтобы нарисовать кривую линию, а затем вы можете добавить стрелки из панели «Обводка» или нарисовать свои собственные с помощью инструмента «Перо».
Шаг 1: Выберите инструмент «Перо», нажмите на монтажную область, чтобы создать первую опорную точку, щелкните еще раз, удерживайте кнопку мыши и перетащите, чтобы создать вторую опорную точку, и вы увидите кривую.
Шаг 2: Нарисуйте треугольник или форму стрелки, используя любой метод/стиль, который вам нравится. Я буду продолжать использовать инструмент «Перо».
Совет. Вы также можете добавить стрелку из панели «Обводка». Если вы это сделаете, вы можете пропустить шаг 3.
Шаг 3: Выберите кривую и стрелку, перейдите в верхнее меню и выберите Объект > Контур > Контур обводки . Этот шаг превращает кривую линию (штрих) в путь (форму).
Этот шаг превращает кривую линию (штрих) в путь (форму).
Шаг 4: Снова выберите оба, перейдите на панель Pathfinder и нажмите Unify .
Совет: если вы хотите сделать сумасшедшую волнистую стрелку, вы можете продолжать добавлять опорные точки на шаге 1.
Способ 4: кисть/карандаш стрелка от руки.
Шаг 1: Выберите инструмент рисования (Кисть или Карандаш) и начните рисовать. Например, я использовал инструмент «Кисть», чтобы нарисовать эту стрелку.
Если вы перейдете к представлению контура, вы увидите, что наконечник стрелки не соединен с линией, и они оба являются штрихами, а не фигурами.
Шаг 2: Выберите и кривую, и стрелку, перейдите в верхнее меню и выберите Object > Path > Outline Stroke . Теперь показана фактическая форма стрелки.
Здесь полный бардак, но не волнуйтесь, мы объединим фигуры, и контур будет выглядеть вот так.
Шаг 3: Снова выберите оба, перейдите на панель Pathfinder и нажмите Объединить , аналогично шагу 4 из метода 2.
Вот и все!
Нарисовать стрелку в Adobe Illustrator очень просто. Если вы выберете метод 1, в основном вам нужно только нарисовать линию и изменить параметры обводки.
Для других методов не забудьте преобразовать в контур обводки, потому что вам будет легче редактировать его позже. Также не забывайте комбинировать фигуры, чтобы вы двигались, масштабируйте стрелку пропорционально. Если вы хотите, вы также можете комбинировать инструменты, чтобы сделать свои любимые стрелки.
О Джун Эскалада
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Диаграммы — учебник по стрелкам
Стрелки бывают разных форм и размеров, а диаграммы предоставляют широкий
множество гибких и расширяемых инструментов для создания и использования
стрелки. Диаграмма ниже дает небольшой вкус некоторых из различных
Диаграмма ниже дает небольшой вкус некоторых из различных
стрелки, которые можно легко создать с помощью схемы .
Модуль Diagrams.TwoD.Arrow вместе с
Diagrams.TwD.Arrowheads предоставляет набор функций и
варианты, используемые для изготовления стрел.
Необязательные и именованные параметры
Большинство стрелочных функций принимают необязательный аргумент записи
параметры (см. Подделка необязательных именованных параметров) типа
СтрелкаОпц . Эти функции обычно имеют сопутствующую функцию, которая
не принимает запись параметров и использует набор параметров по умолчанию
СтрелкаОпц . Например, стрелка ' принимает параметр записи опций,
а стрелка нет. В этом руководстве всякий раз, когда мы упоминаем функцию
с одинарной кавычкой ( ' ) в конце, обратите внимание, что есть также компаньон
функция без кавычек, использующая набор параметров по умолчанию.
Масштабная инвариантность
Стрелки и хвостики являются каноническим примером масштабного инварианта
объекты: на них не влияет масштабирование (хотя на них влияет
другие преобразования, такие как вращение и перемещение).
раздел руководства пользователя, посвященный неизменности масштаба, содержит хороший пример
показывая, почему масштабная инвариантность необходима для создания
наконечники стрел; подробная документация, объясняющая масштабно-инвариантные объекты
находится в Диаграммы.TwoD.Transform.ScaleInv . Оказывается, это
модуль больше не используется внутри для создания наконечников стрел,
технические детали того, как на самом деле создаются стрелки, выходят за рамки
этого руководства. Самое важное
Следствием повседневного построения диаграмм со стрелками является то, что только длина
стрелки и -хвосты вносят вклад в огибающую стрелки (ширина — нет). Это аналог
к тому, как ширина линии не влияет на огибающую линии.
На огибающую стрелы влияет только длина наконечников и хвостов стрел!
Длина стрелки по умолчанию равна нормализованной 0,035 , которая
масштабируется с размером диаграммы. Поскольку схемы в этом
учебник относительно небольшой, и мы хотим выделить стрелки,
мы часто устанавливаем длину головы и длину хвоста на больший размер.
Это достигается с помощью опций headLength и
tailLength и длина обхода, которые будут объяснены
в Длина и зазоры Раздел.
Типичный пример использования стрелки — соединение двух точек, имеющих
стрелка, указывающая от одного к другому. Функция стрелка между (и
его двоюродный брат arrowBetween' ) соединяет две точки.
> sPt = p2 (0,20, 0,20) > ePt = p2 (2,85, 0,85) > > -- Мы используем маленькие синие и красные круги, чтобы отметить начальную и конечную точки. > пятно = круг 0,02 # lw нет > sDot = пятно # fc blue # moveTo sPt > eDot = spot # fc red # moveTo ePt > > пример = ( sDot eDot arrowBetween' (with & headLength .~ veryLarge) sPt ePt) > # centerXY # пэд 1.1
1. Создайте диаграмму, содержащую круг радиусом 1 со стрелкой, соединяющей
точки на окружности под углом 45 градусов и 180 градусов.
Все функции создания стрелок имеют вариант со штрихом ( например,
стрелка между и стрелка между ), что требует дополнительных опций
параметр типа ArrowOpts . Запись
Запись opts является основным средством
настройки внешнего вида стрелки. Он содержит существенный
набор опций для управления всеми аспектами стрелки. Здесь
это определение для справки:
> данные ArrowOpts n = ArrowOpts
> { _arrowHead :: ArrowHT n
> , _arrowTail :: ArrowHT n
> , _arrowShaft :: Trail V2 n
> , _headGap :: Измерить n
> , _tailGap :: Измерить n
> , _headStyle :: Стиль V2 n
> , _headLength :: Измерить n
> , _tailStyle :: Стиль V2 n
> , _tailLength :: Мера V2 n
> , _shaftStyle :: Стиль V2 n
> } Не волнуйтесь, если некоторые типы полей в этой записи еще не
ясно, мы пройдемся по каждому полю и время от времени укажем на
Справочник по API для материала, который мы не рассматриваем в этом руководстве.
Форма головы и хвоста
Поля arrowHead и arrowTail содержат информацию, необходимую для
построить голову и хвост стрелы, самый важный аспект
будучи формой. Так, например, если мы установим arrowHead на шип и
arrowTail до перо ,
> arrowBetween' (с & arrowHead .~ шип > & arrowTail .~ перо > & длины .~ очень большие) > СПТ ЭПТ
, то стрелка из предыдущего примера выглядит так:
Модуль Arrowheads экспортирует ряд стандартных наконечников стрелок
включая tri , дротик , шип , шип , дротик , lineHead и noHead ,
с дротиком
по умолчанию. Также доступны сопутствующие функции, такие как arrowheadDart
которые позволяют более точно контролировать форму головы в стиле дротика. Для хвостов,
в дополнение к quill — это block , lineTail и noTail . Опять же для большего контроля
такие функции, как arrowtailQuill . Наконец, любая из стандартных стрелок
можно использовать в качестве хвоста, добавив одинарную кавычку, например:
> arrowBetween' (с & arrowHead .~ thorn & arrowTail .~ thorn' > & длина .~ очень большая) sPt ePt
выходы:
древко
древко стрелы может быть любым произвольным Trail V2 n в дополнение к
простая прямая. Например, дуга отлично подходит для
Например, дуга отлично подходит для
вал. Длина следа не имеет значения, так как стрелка масштабируется
соединить начальную точку и конечную точку независимо от
длина вала. Модифицируем наш пример следующим кодом
превратит стрелу в дугу:
> вал = дуга xDir (1/2 @@ оборота) > > пример = ( sDot eDot > arrowBetween' (с & arrowHead .~ шип & arrowTail .~ шип' > & arrowShaft .~ вал > & длины .~ очень большие) sPt ePt > # кадр 0,25
Стрелы с изогнутым древком не всегда передают так, как наша интуиция
может заставить нас ожидать. Можно было бы разумно ожидать, что дуга в
приведенный выше пример будет создавать стрелку, изгибающуюся вверх, а не
изгибающийся вниз тот, который мы видим. Чтобы понять, что происходит, представьте
что дуга Расположена . Предположим, что дуга идет из точки
\((0,0)\) в \((-1,0)\). Это действительно изогнутая вверх дуга.
с началом в \((0,0)\). Теперь предположим, что мы хотим соединить точки
\((0,0)\) и \((1,0)\). Прикрепляем наконечник и хвост стрелы и
вращайте стрелку относительно начала координат \((0,0)\) до тех пор, пока кончик
голова касается \((1,0)\). Это вращение переворачивает стрелку
Это вращение переворачивает стрелку
вертикально. Чтобы сделать дугу, идущую по часовой стрелке от начала
точка, используйте минус Угол .
> вал = дуга xDir (-1/2 @@ поворота)
Если вал стрелки не появляется, как вы ожидаете, попробуйте использовать
reverseTrail , или, в случае дуг, умножение угла на -1.
Вот несколько упражнений.
Постройте каждую из следующих стрелок, указывающих от \((1,1)\) до
\((3,3)\) внутри квадрата со стороной \(4\).
Прямая стрела без наконечника с шиповидным хвостом.
Стрелка с дугой \(45\) градусов для стержня, треугольники для обеих головок
и хвост, загнутый вниз.То же, что и выше, только теперь изгиб вверх.
Длина и зазоры
Поля headLength и tailLength предназначены для установки длины
голова и хвост. Длина головы измеряется от кончика
головки до начала соединения головки с валом.
длина хвоста измеряется аналогично. У них есть тип
Двойное измерение и по умолчанию обычное . головной зазор и хвостовой зазор
опции говорят сами за себя: они оставляют пробел в конце или
начало стрелки и также относятся к типу Mesure Double ; в
по умолчанию нет . Взгляните на их эффект в следующем
пример:
> sPt = p2 (0,20, 0,50) > mPt = p2 (1,50, 0,50) > ePt = p2 (2,80, 0,50) > > пятно = круг 0,02 # lw нет > sDot = пятно # fc blue # moveTo sPt > mDot = пятно # fc green # moveTo mPt > eDot = spot # fc red # moveTo ePt > > > Стрелка влево = стрелка Между' (с & arrowHead .~ dart & arrowTail .~ tri' > & headLength .~ большой & tailLength .~ обычный > & headGap .~ большой) sPt mPt > > Стрелка вправо = Стрелка Между' (с & Наконечник стрелы .~ шип и Хвост стрелы .~ дротик' > & стиль вала %~ lw ультратолстый > & tailLength .~ veryLarge и headLength .~ огромный > & tailGap .~ очень большой) mPt ePt > > пример = ( sDot mDot eDot leftArrow rightArrow) > # кадр 0,25
Использование объектива в упаковке позволяет нам создавать другие объективы для
изменить ArrowOpts , используя тот же синтаксис, что и поле записи
линзы. Длина
Длина полезна для установки headLength и tailLength
одновременно и промежутков можно использовать для одновременной установки
headGap / tailGap .
Полезным шаблоном является использование lineTail вместе с длинами , как в
следующий пример:
> dia = (rect 5 2 # fc lavender # alignX (-1) # showOrigin # с именем "A") > === стойка Y 2 === > (rect 5 2 # fc pink # alignX (-1) # showOrigin # с именем "B") > > usshaft = trailFromVertices (карта p2 [(0, 0), (-0,5, 0), (-0,5, 1), (0, 1)]) > > uconnect tl setWd = > соединиться' (с > & arrowHead .~ шип > & arrowShaft .~ ushaft > & arrowTail .~ tl > & установитьWd) > > пример = > hcat' (с & сеп .~ 1.5) > [ dia # uconnect noTail (headLength .~ veryLarge) "B" "A" -- выглядит плохо > , dia # uconnect lineTail (длина .~ veryLarge) "B" "A" -- выглядит хорошо! > ] > # кадр 0,25
Параметры стиля
По умолчанию стрелки рисуются с использованием текущего цвета линии (включая
голова и хвост). Кроме того, стиль вала взят из
Кроме того, стиль вала взят из
текущие атрибуты стиля линии. Например:
> пример = mconcat > [квадрат 2 > , arrowAt' (с & headLength .~ veryLarge) origin unitX > # lc голубой # lw толстый > ] > # dashingG [0.05, 0.05] 0
Цвета (или, в более общем смысле, тексты) головы, хвоста и стержня
может быть индивидуально переопределен с помощью headTexture , tailTexture и
валТекстура в сочетании с функцией Solid . В более общем плане
стили управляются с помощью headStyle , tailStyle и валStyle . За
пример:
> dashedArrow = arrowBetween' (с & arrowHead .~ дротик & arrowTail .~ шип' & lengths .~ veryLarge > & headTexture .~ сплошной синий и tailTexture .~ сплошной оранжевый > & стиль вала %~ dashingG [0.04, 0.02] 0 > . лв толстый) SPT EPT >
Обратите внимание, что при установке стиля обычно следует использовать %~
оператор, чтобы применить что-то вроде dashingG [0. vf) # alignTL
vf) # alignTL
> где
> vf = векторное поле (x, y)
> m = норма $ vectorField (x, y)
>
> -- Размер головы зависит от длины вектора
> -- а также размер хвоста и длина стержня.
> hs = 0,08 * м
> св = 0,015*м
> sL = 0,01 + 0,1 * м
> opts = (с & arrowHead .~ tri & headLength .~ глобальный hs и стиль вала %~ lwG sW)
>
> field = position $ zip указывает стрелки
> пример = (поле # translateY 0,05
> (квадрат 3.5 #fc whitesmoke #lwG 0.02 #alignBL))
> # масштабX 2
Ваша очередь:
Попробуйте использовать приведенный выше код для построения других интересных векторных полей.
Рабочая лошадка пакета Arrow — connect'
функция. connect' принимает запись опций и имена двух
диаграммы и помещает стрелку, начинающуюся с начала первой
диаграмме и заканчивается в начале второй (если нет пробелов).
указан).
> s = квадрат 2 # showOrigin # lw толстый > ds = (s # с именем "1") ||| стойкаX 3 ||| (s # с именем "2") > t = cubeSpline False (отображение p2 [(0, 0), (1, 0), (1, 0,2), (2, 0,2)]) > > example = ds # connect' (with & arrowHead .~ dart & lengths .~ veryLarge > & arrowTail .~ дротик' > & ShaftStyle %~ lw толстый & arrowShaft .~ t) "1" "2"
Часто удобно иметь возможность соединить точки на трассе
диаграмм со стрелками. connectPerim' и connectOutside'
для этого используются функции. Передаем connectPerim два имени
и два угла. Углы используются для определения точек на трассах
двух диаграмм, определенных путем отстрела луча от местного
начала каждой диаграммы в направлении заданного угла.
сгенерированная стрелка тянется между этими двумя точками. Обратите внимание, что если
имена совпадают, тогда стрелка соединяет две точки на одном и том же
диаграмма.
В случае connectOutside стрелка лежит на линии между
центрах диаграмм, но нарисован так, что он останавливается в
границы диаграмм, используя трассировки, чтобы найти пересечение
точки.
> connectOutside "диаграмма 1" "диаграмма 2" > connectPerim "диаграмма" "диаграмма" (2/12 @@ хода) (4/12 @@ хода)
Вот пример конечного автомата, который принимает действительные числа.
Код немного длиннее того, что мы видели до сих пор, но все же очень
простой.
> шрифт текста h s
> = (SF.set_envelope. SF.fit_height h. SF.svgText def {SF.textFont = font} $s)
> # lw none # fc black # centerXY
>
> шрифт stateLabel = текстовый шрифт 6
> размер текста шрифта arrowLabel = размер шрифта текста txt
>
> состояние = кружок 4 # fc silver
> fState = кружок 3.7 # светло-голубое состояние fc
>
> точки = карта p2 [ (0, 12), (12, 16), (24, 12), (24, 21), (36, 16), (48, 12)
> , (48, 21), (12, 0), (7, 7), (24, 4), (36, 0), (46, 0)]
>
> ds f = [ (stateLabel f "1" state) # с именем "1"
> , arrowLabel f "0-94
> , (stateLabel f "2" state) # с именем "2"
> , arrowLabel f "0-9" 4
> , arrowLabel f "." 8
> , (stateLabel f "3" fState) # с именем "3"
> , arrowLabel f "0-9" 4
> , (stateLabel f "4" state) # с именем "4"
> , arrowLabel f "." 8
> , arrowLabel f "0-9" 4
> , (stateLabel f "5" fState) # с именем "5"
> , arrowLabel f "0-9" 4]
>
> состояния f = позиция (точки почтового индекса (ds f))
>
> вал = дуга xDir (-1/6 @@ оборота)
> вал' = дуга xDir (-2,7/5 @@ оборот)
> строка = trailFromOffsets [unitX]
>
> arrowStyle1 = (с & arrowHead .
 ~ шип
> & arrowTail .~ перо
> & длины .~ очень большие)
> СПТ ЭПТ
~ шип
> & arrowTail .~ перо
> & длины .~ очень большие)
> СПТ ЭПТ  ~ dart & lengths .~ veryLarge
> & arrowTail .~ дротик'
> & ShaftStyle %~ lw толстый & arrowShaft .~ t) "1" "2"
~ dart & lengths .~ veryLarge
> & arrowTail .~ дротик'
> & ShaftStyle %~ lw толстый & arrowShaft .~ t) "1" "2"